How can I make my blog load faster?
The speed at which your blog loads is critical to attracting more readers to your blog. If your blog takes a long time to load, many readers may leave your blog before they have the chance to read it. Here are a few tips and tricks that will help your blog load faster and attract more users:
Posts
Your blog's load time can be affected by the number of posts you display on your main page. You can easily edit the number of posts displayed of the main page from the Settings | Formatting tab. You can then select the number of posts you want to display on the main page. We recommend displaying 10 or fewer posts on the main page. 
Third Party JavaScript and Links
For optimal blog load speed, we recommend using Google/Blogger widgets, JavaScript and links. However, if you need to use third party JavaScript and links, your blog will load much faster if you put all JavaScript at the bottom of your blog. If you have third party JavaScript and links in your sidebar, put them in at the bottom of the sidebar.
Images and Media
Learn even more ways Google products work together.
The more images, videos and other multi-media you have on your blog the longer it will take to load. However, images and other multimedia are important to attracting users to your blog, so it is important to optimize the load speed of your images and media. Here are a few tips to increase the load speed of your media:
- Decrease the size of your images or use thumbnails that link to the full-size image.
- If you use third party images, consider uploading them to Picasa Web Albums via the Blogger post editor.
- If you have a large number of images to display, you can upload all your images (from a vacation or event) to a Picasa Web Album and link to the album in your post or sidebar.
Other suggestions
- If you've added any custom CSS to your blog, make sure you put it at the top of the page.
- The most important content of your blog that catches readers attention should load the quickest. To help you identify which items are taking the longest to load you can use Stopwatch. To use Stopwatch, enter your blog's URL into the text box and click "Start StopWatch". Stopwatch will then open your blog in a frame and will record the time it takes for everything on your blog to load, including images, videos, widgets, etc. Take note of the items that take the longest to load and modify them appropriately using our suggestions.
All about the Blogger 'Monetize' tab

The Monetize tab in Blogger makes it easy to enable AdSense ads on your blog. Once enabled, Blogger will retrieve your AdSense earnings data directly from AdSense so you do not need to go to AdSense to get basic earnings information.
AdSense Reports
Once you start generating AdSense impressions, you will begin earning money when people click on ads that show on your site.
The earnings report (visible when you click on the Monetize link from your Dashboard, or the Monetize tab when viewing your blog while logged into Blogger) includes a drop-down bar with Today, Yesterday, Last 7 Days, This Month, Last Month, and All time.
Selecting an option will retrieve the relevant report directly from AdSense.
All time
If you are already an AdSense user, you will notice that Blogger created a new channel (with the URL of your blog) in your account. If you have had AdSense ads on your blog before using Blogger’s AdSense integration to insert ads into your blog, it is important to note that All time will retrieve data only from the time you connected Blogger to your AdSense account.
This in no way affects your overall AdSense reporting, available directly from AdSense.
Terminology
The AdSense report visible from the Monetize tab contains basic information about how many ads have run on your blog, how many clicks were generated, and how much revenue you have earned. Each term in the report is defined below:
About AdSense and Google Affiliate Network for Your Blog
Blogger provides a simple way for you to make money with your blog. AdSense is Google's content-targeted advertising program. This means that you don't select keywords or categories for your ads. Instead, Google's servers determine what your posts are about and display the most relevant ads to your readers. So, if you blog about baseball, there might be ads for Major League Baseball memorabilia next to your post. If you blog about painting, there might be ads for art supplies.Blogger requests access to your AdSense account in order to allow us to create and place ad code on your page through our layouts and template tools. As part of this process, you may notice that Blogger is receiving "0%" of your AdSense earnings - this means that you will receive the same amount for clicks or impressions as you would creating the ad code from your AdSense account. To view any partners that have requested access to your AdSense account, and their associated revenue shares, please log in to your AdSense account, click the "My Account" tab, and choose the "Account Access" sub-tab. If you see a "grant access" link next to blogger.com, you must click this link in order to create ads with Blogger tools.
Putting AdSense on Your Blog
This integration between AdSense and Blogger is intended to make it easier for you to get up and running with AdSense on your blog. To place AdSense on your blog quickly and easily, see our help articles here:
- How do I put AdSense on my blog (using Layouts)?
- How do I put AdSense on my blog (using a classic template)?
To take full advantage of other AdSense options and settings, you can sign in to the AdSense site and have a look around. That's where you can see how much money your ads are earning and all that good stuff.
Troubleshooting
The publisher must be assocaited with the developer account before the developer can invoke operations on the publisher's account.

The error message above will occur when you try to associate a blog with an existing, yet unlinked AdSense account. To link the AdSense and Blogger accounts, please log in to your AdSense account, click the My Account tab, and choose the Account Access sub-tab. You'll see a grant access link next to blogger.com, you must click this link in order to create ads with Blogger tools. You will then be able to log back into blogger.com and continue setting up AdSense from the Monetize tab.
See Also: What Is AdSense?
Putting Google Affiliate Network on Your Blog
Google Affiliate Network and AdSense have integrated their payment systems to provide you with even more options to monetize your blog. To place Google Affiliate Network links on your blog:
- Sign up for a Google Affiliate Network account.
- To sign up for advertiser programs, click Advertisers, then click the Join tab.
- Check out our Help Center content on generating links for your advertisers.
- Once you've chosen which links to post on your blog, copy and paste them into Notepad, Text Edit, or a similar program.
- Log into your Blogger account and go to the Layout page.
- Select HTML/Javascript under 'Add A Gadget.'
- Enter your links' HTML code (found in your Google Affiliate links management center).
To take advantage of other Google Affiliate Network options and settings, you can sign into the Google Affiliate Network site and have a look around.
See Also: What is Google Affiliate Network?
How do I show ads between my posts?
If you want to show ads between your posts but chose not to do it while initially signing up for AdSense, first go to your Template | Page Elements tab. Then, in the "Blog Posts" section, click on "Edit". A pop-up window will appear with options to configure your blog posts. Check the box next to "Show Ads Between Posts". (Note: You must be signed up for AdSense before you can check this box.)

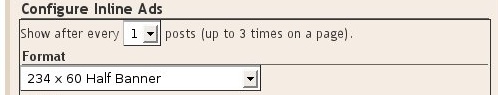
Once you check this box you'll see the configuration options for your ads. You can then select how often you would like ads to be shown after your posts.

For example, if you want ads to be displayed after every post, select "1" from the drop-down menu. (Please note that AdSense policies limits you to a total of 3 ad units per page and Blogger will automatically prevent you from going over this limit.) You can then select your ad format and colors. Once you have finished configuring your ads, click on the orange "Save Changes" button in the bottom right corner.
Note: This article assumes you are using a classic template. For Layouts-enabled blogs, you can simply add a new AdSense page element to your sidebar, or drag an existing element to the desired location.
If you're new to AdSense and not too familiar with making modifications to your blog's template, you can follow these instructions for placing AdSense code in your blog's sidebar (using the Minima template as an example).
Assuming you have already signed up and been approved for a Google AdSense account, you should be able to log in here. Once you're signed in, click the AdSense Settings tab near the top of the page. To cut right to the chase, focus on these steps:
- Choose Your Ad Layout - To fit ads in your sidebar, it's best to choose one of the following ad layouts.
Button (125x125) Skyscraper (120x600) Wide Skyscraper (160 x 600) Vertical Banner (120 x 240) Small Rectangle (180x150)
- Choose a color palette - They are very cleverly named but it's really just a matter of your preference.
- Copy your AdSense code - At the bottom of the page, there's a box with code in it. Highlight all of that code and copy it.
- Paste the code somewhere - Notepad or Text Edit or something like that is a good place for now.
- Go to Blogger.com and sign in - Choose the blog you want to put ads on and click the template tab.
- This is less of a step and more of a precaution - Copy your entire Blogger template and save it in Notepad or Text Edit just in case.
- Find the place in your template that says this; you might have to scroll down pretty far:
- Paste the AdSense code you saved earlier right after that part.
- Save your template changes and republish your blog.
How to put Google Affiliate Network links in your blog's sidebar
If you're new to Google Affiliate Network and not too familiar with making modifications to your blog's template, you can follow these instructions for placing Google Affiliate Network links in your blog's sidebar (using the Minima template as an example).
Once you sign up and are approved for a Google Affiliate Network account, you can sign in here to view your account. Once you're signed in, click the Links tab near the top of the page. Select which advertiser's links you want to work with, and then follow these steps:
- Choose your links - In the 'Links' section of your profile, select the advertiser whose links you want to use. Click Get Links in the Action drop down menu next to the advertiser's name. Click either the Text Links or the Image Links tab to view your options in each category. To fit ads in your sidebar, it's best to choose one of the following dimensions for an image link:
Button (125x125) Skyscraper (120x600) Wide Skyscraper (160 x 600) Vertical Banner (120 x 240) Small Rectangle (180x150)
- Copy your Affiliate link HTML - Just beneath your desired link, click Get HTML. A box with code in it will appear. Highlight all of that code, then copy and paste it into Notepad, Text Edit, or a similar program.
- Sign in to Blogger - Choose the blog you want to put ads on and click the Template tab.
- Caution - Copy your entire Blogger template and save it in Notepad or Text Edit just in case.
- Find the place in your template that says:
- Paste the Affiliate link HTML you saved earlier right beneath that place in the template:
- Save your template changes and republish your blog.

No comments:
Post a Comment